- [자격증][실기] 빅데이터 분석기사 2024년 1회(8회)실기 합격 후기 20 Aug 2024
- [자격증][실기] 정보처리기사 2024년 1회 실기 합격 후기 06 Aug 2024
- [자격증][필기] 빅데이터 분석기사 8회 필기 분석 및 후기 03 May 2024
- [깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
- [깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
- [깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
- [데이터]개인정보 처리 위탁과 제 3자 제공의 차이 19 Mar 2024
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [데이터 분석]조합에 따른 승률은 얼마나 차이가 날까? 19 Dec 2023
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [Android Studio]Bottom Navigation Bar 구현 - OnItemSelectedListener 이용 29 Dec 2023
- [CS] 2의 보수 02 Jan 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [WEB][Spring] 스프링으로 Chat-GPT 페이지 구현하기 - 2 24 Oct 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준] 백준 1931번 :: 회의실 배정 :: 실버 1 01 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [백준][자료구조] 백준 1935번 :: 후위 표기식 2 :: 실버 3 23 Jan 2024
- [백준][PS] 회사에 있는 사람 :: 실버 5(자료구조) 17 Jan 2024
- [리눅스] 애플 실리콘 맥에 리눅스 설치하는 법(UTM) 01 Feb 2024
- [DB] 구체화된 뷰는 테이블과 어떻게 다를까? 29 Feb 2024
- [후기] 이카운트 코딩 테스트 및 인터뷰 리뷰 11 Dec 2024
- [후기] 웹 개발자의 Cursor AI 사용기 02 Nov 2024
- [후기] 알리익스프레스 SD카드 배송 후기 / 용량 뻥튀기 확인하는법 06 Mar 2024
- [WEB][react] Chat-gpt realtime api 구현 및 설명 15 Oct 2024
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
TENSOR STUDIO
깃허브 블로그 코멘트 기능 추가(clean blog theme)
블로그에는 기본적으로 댓글 란은 무조건 있어야 한다고 생각한다. 추가하는게 어렵지 않다. 터미널을 두드릴 필요도 없다. 오히려 카테고리 란을 추가하는게 조금 더 어려운 것 같다. 그러면 한번 추가해 보자고!
DISQUS
깃허브 페이지를 사용하는 데 있어서 가장 많이 사용하는 덧글/코멘트 기능이라고 하면 DISQUS다. STACK OVERFLOW나 다른 곳에서도 가장 먼저 추천하는 기능이다. 게다가 무료다! 사용하지 않을 이유가 없다.

지금 이 포스트 아래에도 붙어있는 댓글란인데, 많은 깃허브 페이지들을 보다 보면 대부분의 댓글이 이렇게 생긴 것을 확인할 수 있을 것이다.
일단 여기서 회원가입을 해 주면 된다.

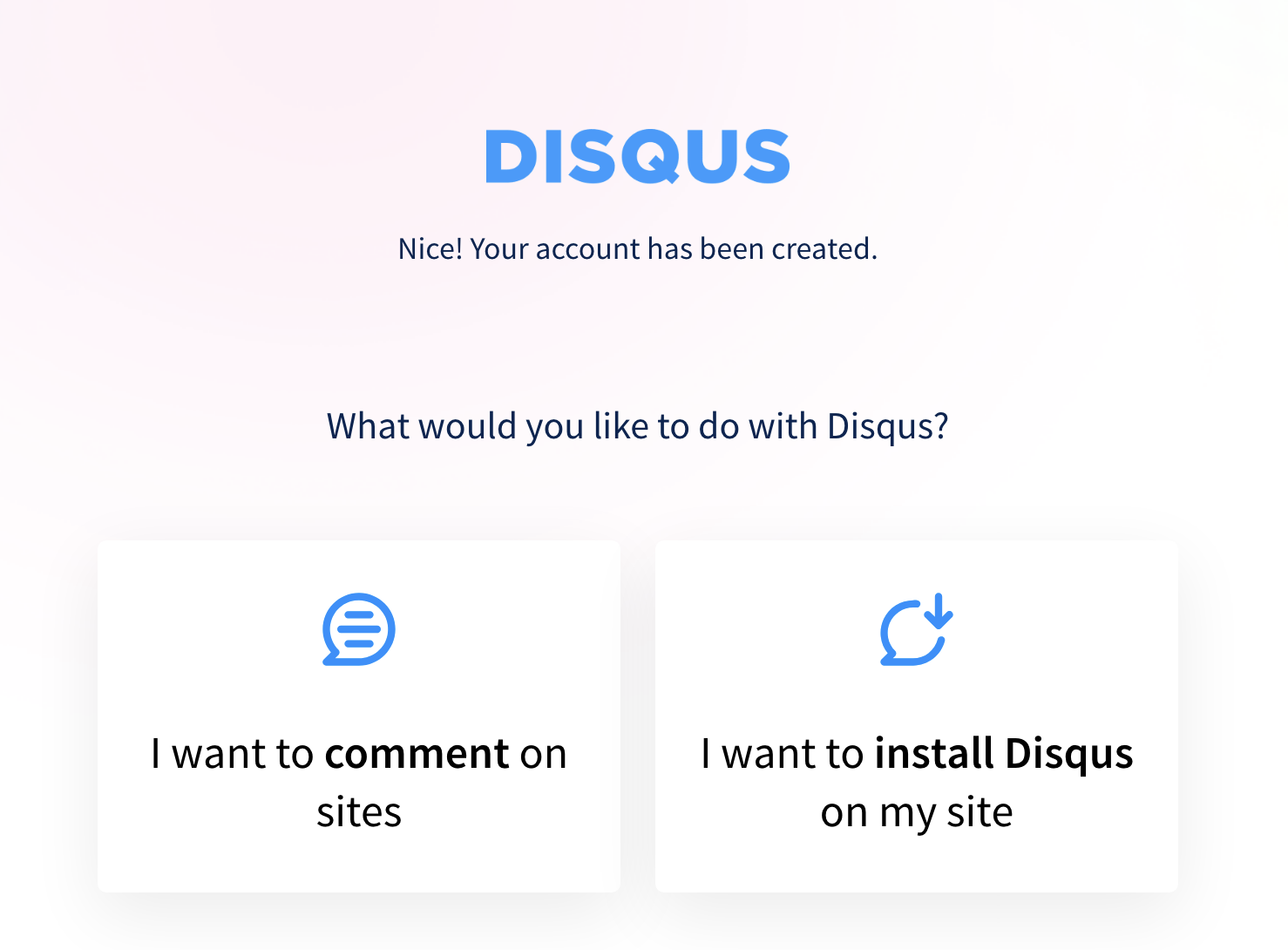
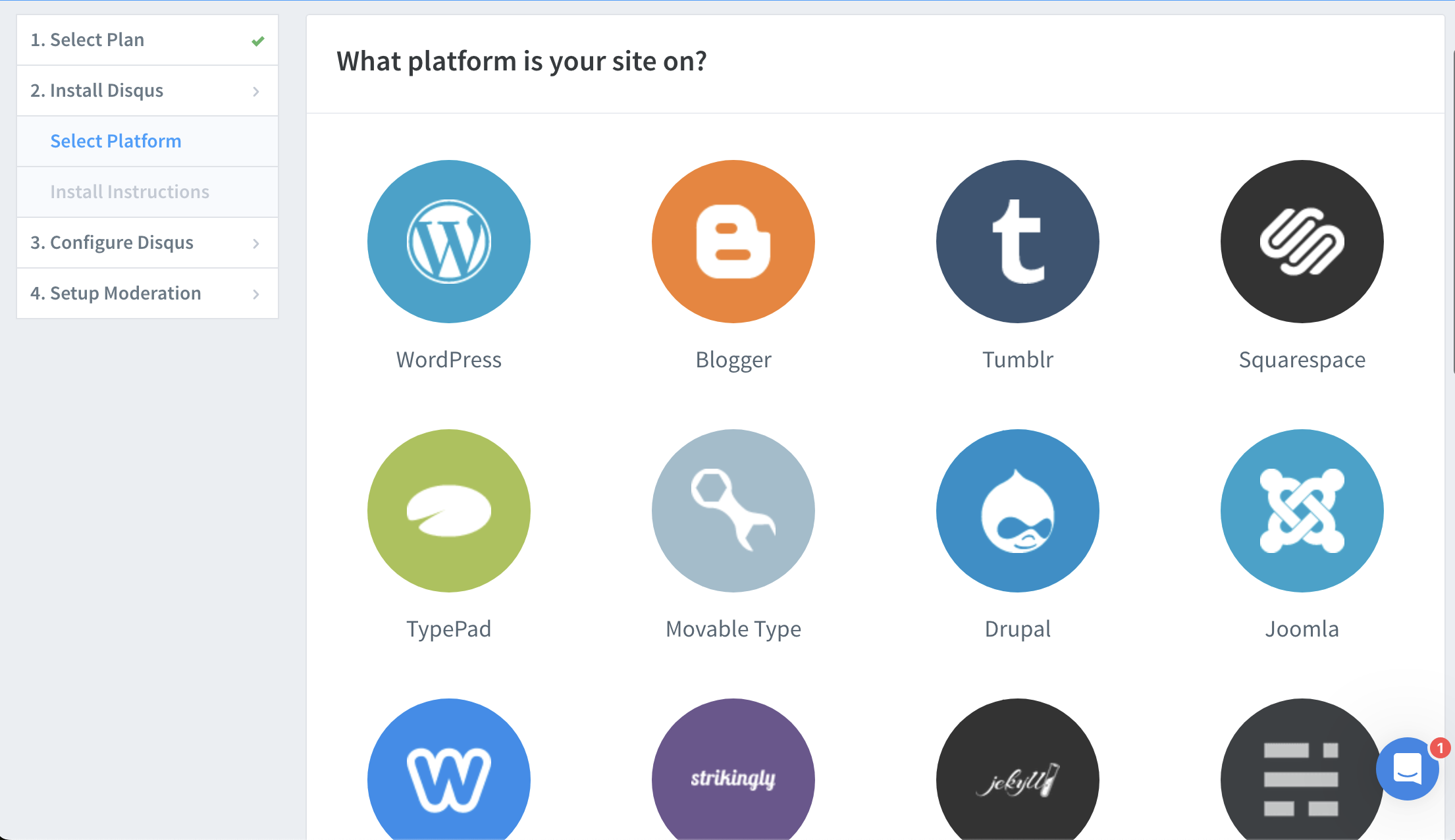
회원가입을 하고 나면 이런 창이 보일 텐데, I want to install Disqus on my site를 눌러 주면 된다. 그리고 사이트 이름을 정해주고 난 뒤, 요금이 들지 않는 BASIC 요금제를 선택해 주고 select platform에서 jekyll을 선택해 주면 된다.

그리고 나면

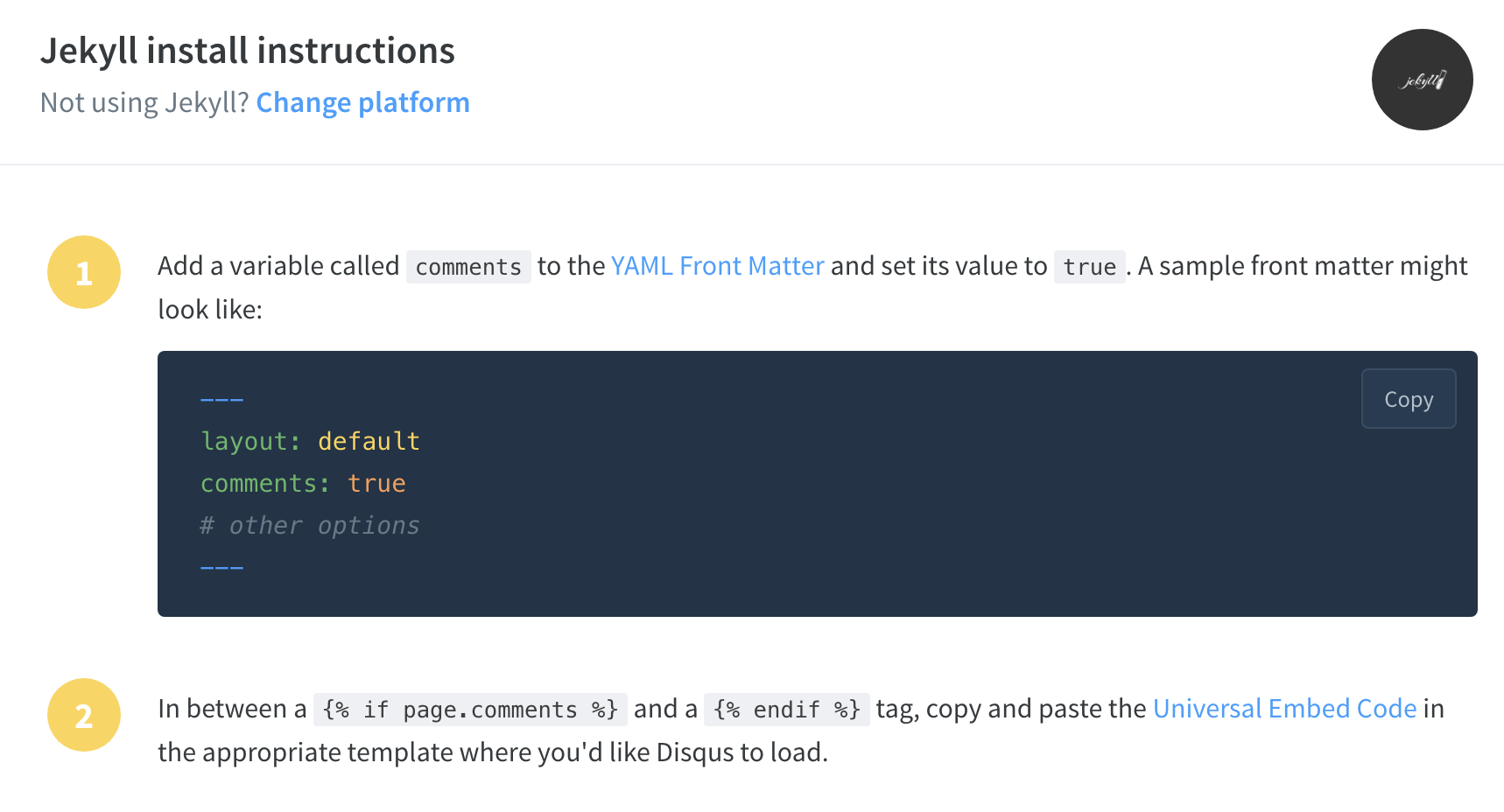
위 사진에서도 나와있듯이 Universial Embed code 링크를 클릭해서 들어간 뒤
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM
* ...
* ...
* 생략함
위 꼴의 universial embed code를 복사한다. 그리고 난 뒤 자신의 지킬 블로그가 설치되어 있는 로컬 폴더로 들어간다.
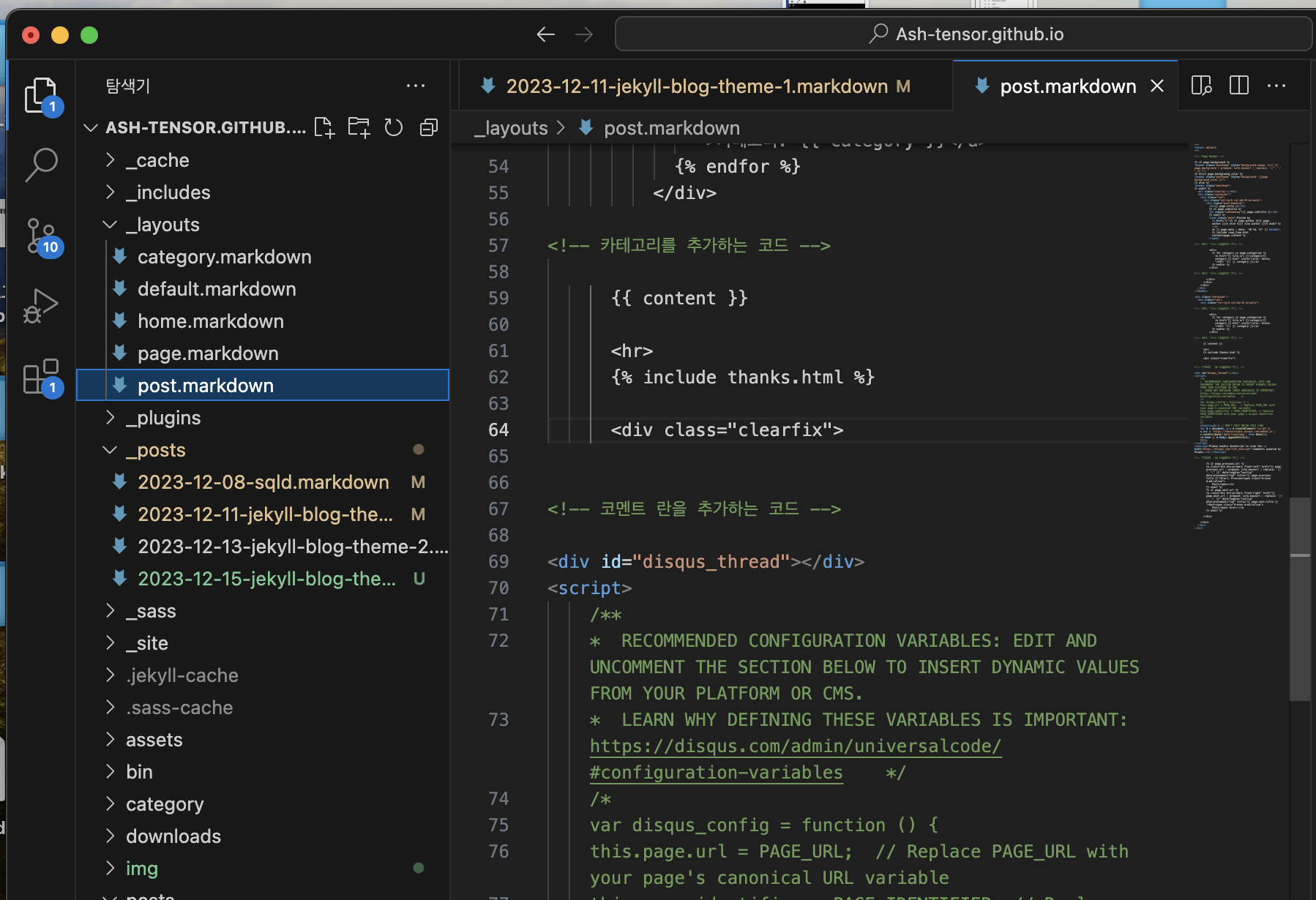
그리고 난 뒤, _layout 디렉토리의 post.markdown 파일로 들어간 뒤

이 부분에 아까 복사한 자신의 코드를 붙여넣기 하면 된다! 이제 다 끝났다!
YAML 프론트매터
위 코드는 자신의 disqus 댓글창을 생성하는 코드로, 당연하겠지만 항상 코멘트 섹션을 생성한다. 만약 그게 싫고, 포스트별로 댓글 창을 설정하고 싶은 경우에는 추가적으로 코드를 적어 넣어야 한다.

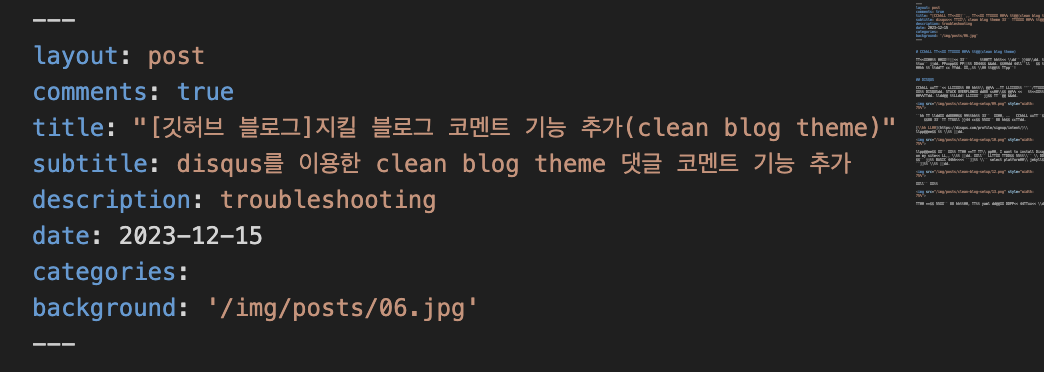
이 포스트의 프론트매터인데, 댓글을 달고싶은 포스트의 프론트매터에 위 사진처럼
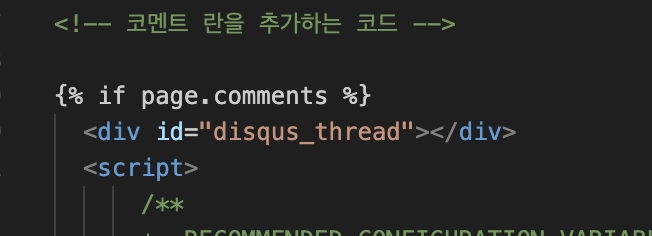
속성을 넣어주면 된다. 그러면 지킬이 페이지를 구성할 때, disquss를 참조해서 포스트를 구성하게 된다. 그리고 난 뒤, 아까 수정했던 post.markdown에 들어가서 아까 작성했던 코드 스니펫의 앞 뒤에 if page.comments 와 endif 블록을 작성해 넣으면 된다.


이런식으로!
충분히 이해 가능하겠지만, 이는 페이지의 yaml 프론트메터의 comments 부분이 참이면 아래의 코드 스니펫을 실행하라는 의미이다.
-
[깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
-
[깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
-
[깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
-
[깃허브 블로그]지킬 블로그 코멘트 기능 추가(clean blog theme) 14 Dec 2023
-
[깃허브 블로그]지킬 블로그 테마 설치 및 오류 수정(clean blog theme) 13 Dec 2023