- [자격증][실기] 빅데이터 분석기사 2024년 1회(8회)실기 합격 후기 20 Aug 2024
- [자격증][실기] 정보처리기사 2024년 1회 실기 합격 후기 06 Aug 2024
- [자격증][필기] 빅데이터 분석기사 8회 필기 분석 및 후기 03 May 2024
- [깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
- [깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
- [깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
- [데이터]개인정보 처리 위탁과 제 3자 제공의 차이 19 Mar 2024
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [데이터 분석]조합에 따른 승률은 얼마나 차이가 날까? 19 Dec 2023
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [Android Studio]Bottom Navigation Bar 구현 - OnItemSelectedListener 이용 29 Dec 2023
- [CS] 2의 보수 02 Jan 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [WEB][Spring] 스프링으로 Chat-GPT 페이지 구현하기 - 2 24 Oct 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준] 백준 1931번 :: 회의실 배정 :: 실버 1 01 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [백준][자료구조] 백준 1935번 :: 후위 표기식 2 :: 실버 3 23 Jan 2024
- [백준][PS] 회사에 있는 사람 :: 실버 5(자료구조) 17 Jan 2024
- [리눅스] 애플 실리콘 맥에 리눅스 설치하는 법(UTM) 01 Feb 2024
- [DB] 구체화된 뷰는 테이블과 어떻게 다를까? 29 Feb 2024
- [후기] 이카운트 코딩 테스트 및 인터뷰 리뷰 11 Dec 2024
- [후기] 웹 개발자의 Cursor AI 사용기 02 Nov 2024
- [후기] 알리익스프레스 SD카드 배송 후기 / 용량 뻥튀기 확인하는법 06 Mar 2024
- [WEB][react] Chat-gpt realtime api 구현 및 설명 15 Oct 2024
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
TENSOR STUDIO
깃허브 블로그 카테고리 기능 추가(clean blog theme)
네이버 블로그나 티스토리 블로그를 확인해 보면 당연히 카테고리 섹션이 있다. 이것도 역시, 댓글창처럼 당연하다면 당연하다고 생각한다. 그럴게, 블로그나 인터넷에서 글을 볼 때, 검색해서 들어가게 되면 그 주제의 글을 계속 봐야 할 때가 생긴다. 웹툰도, 만화도 1화만 보고 그 다음 화를 보지 못하면 답답하잖아?

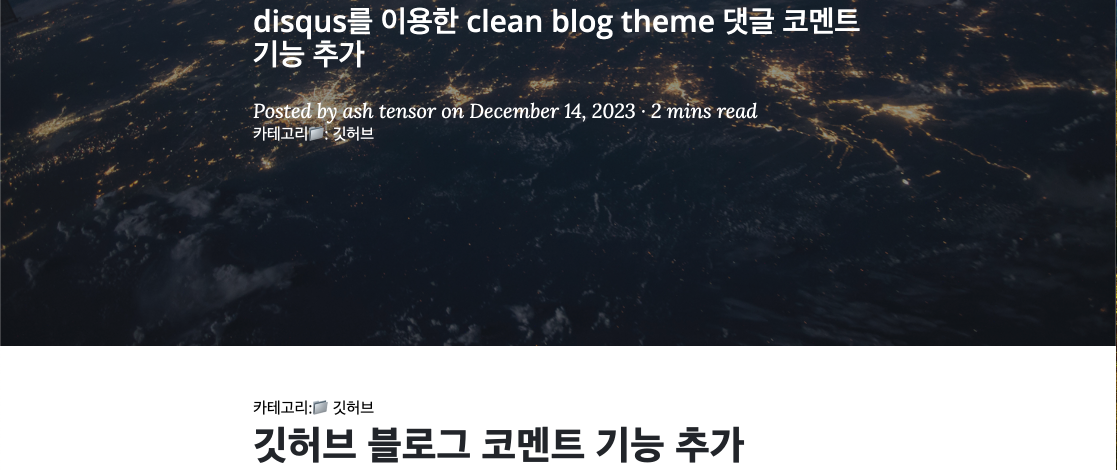
위에 볼 수 있는 것처럼 Clean blog theme에는 전체 post를 볼 수 있는 기능은 있지만 카테고리 기능이 없어서 불편하다고 생각했다.
필요하다면 만든다. 만드는데 조금 시간이 걸렸다.
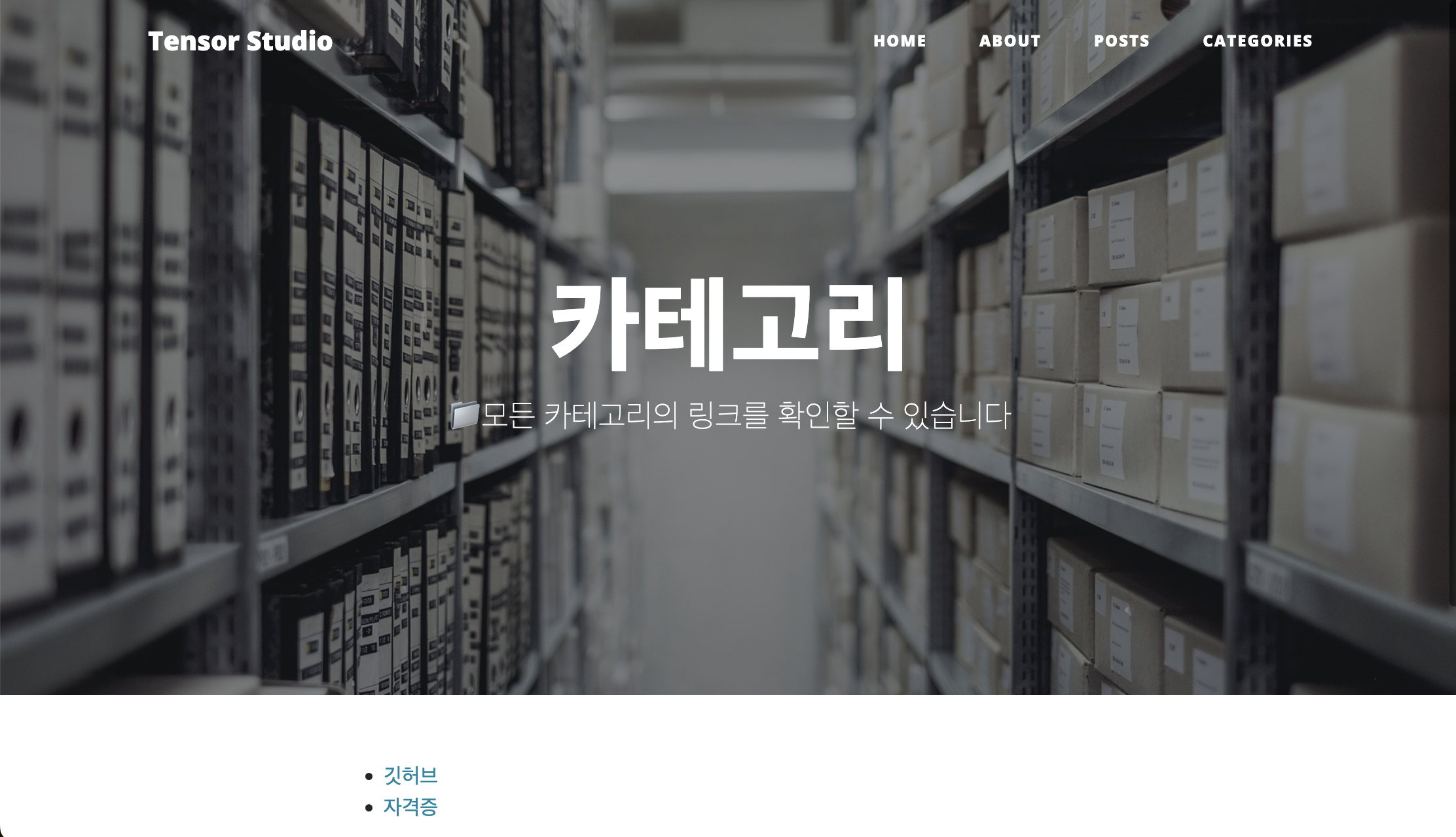
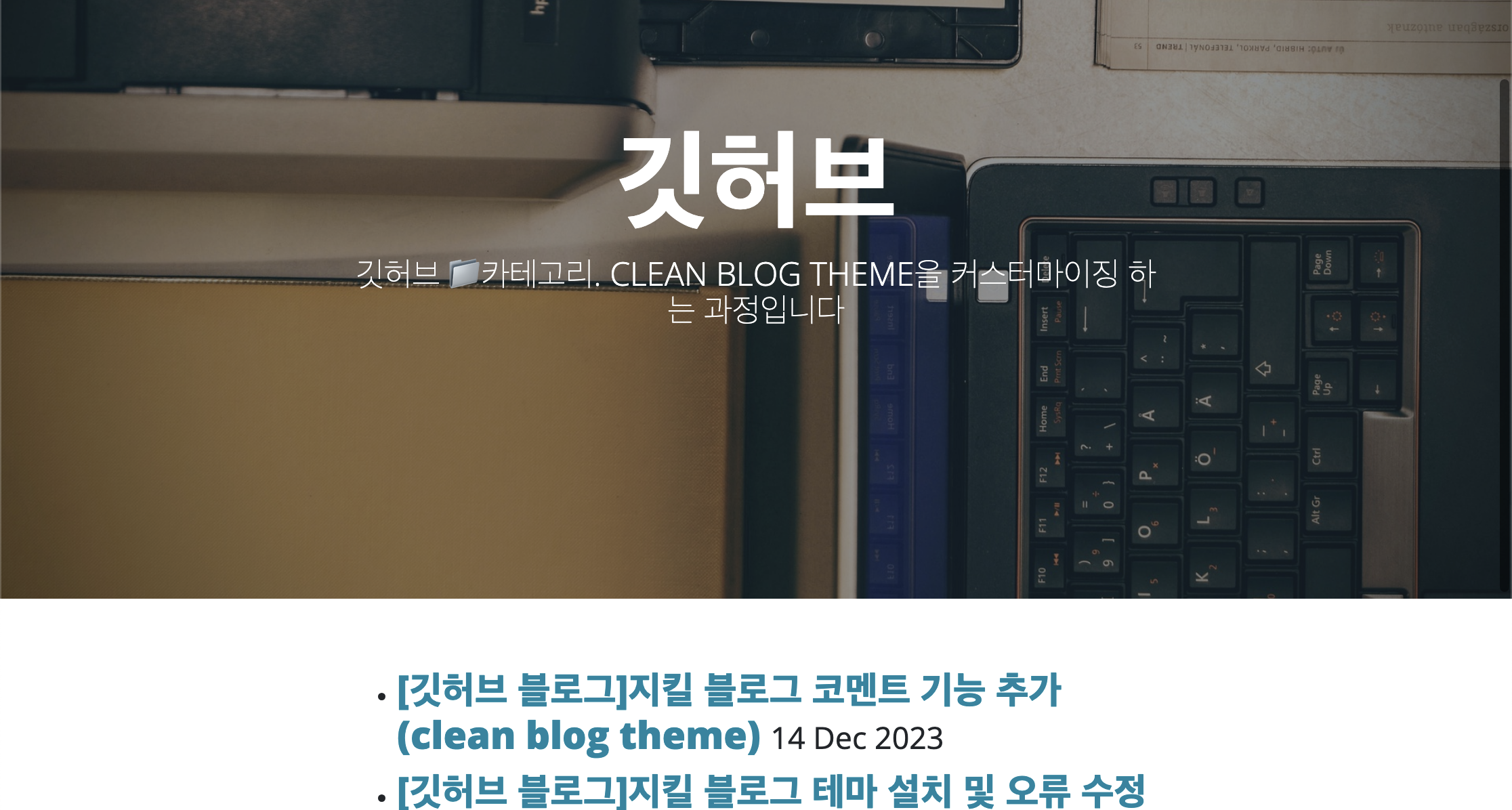
카테고리 레이아웃

일단 내가 구현한 방법으로는, 위 사진처럼 전체 카테고리를 나열하는 전체 카테고리와

그리고 그 세부 카테고리의 모든 글을 표시해주는 페이지를 만드는 방법으로 구현한 뒤에, 이 페이지에 존재하는 것처럼 navigation bar에 카테고리를 추가하는 것이다.
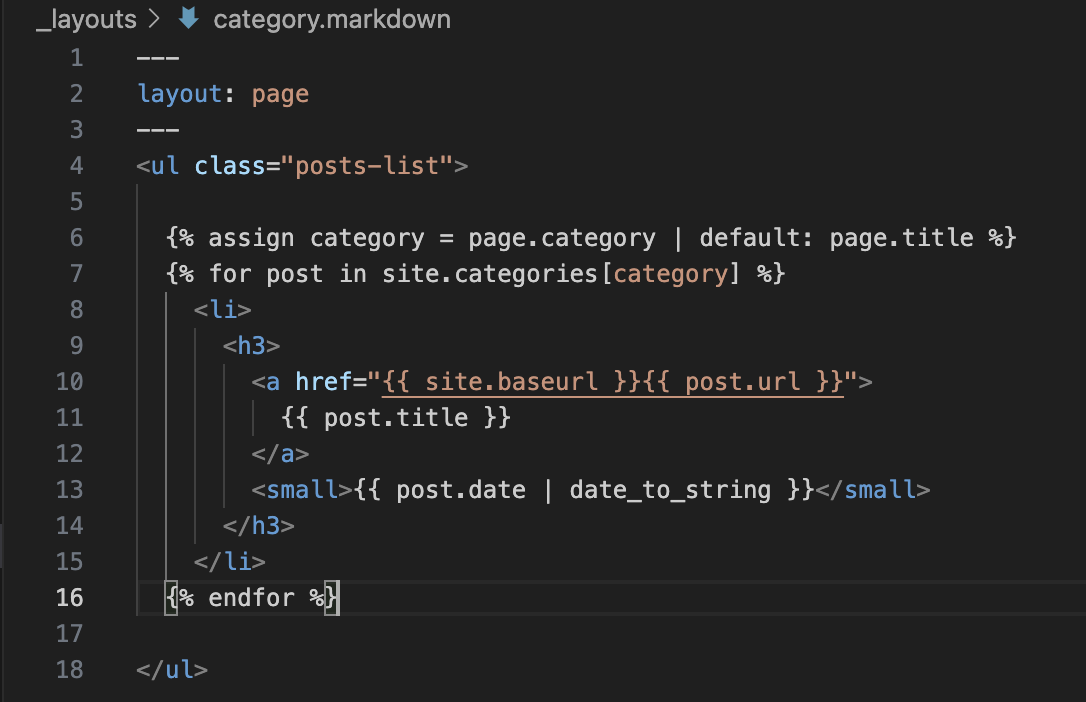
첫번째로 카테고리 레이아웃을 생성해야 한다. _layouts 디렉토리에 category.markdown 파일을 생성한다. 그리고

---
layout: page
---
<ul class="posts-list">
{% assign category = page.category | default: page.title %}
{% for post in site.categories[category] %}
<li>
<h3>
<a href="{{ site.baseurl }}{{ post.url }}">
{{ post.title }}
</a>
<small>{{ post.date | date_to_string }}</small>
</h3>
</li>
{% endfor %}
</ul>
위 코드를 복사, 붙여넣기 한다.
위 코드는 이미 존재하는 페이지 레이아웃을 사용하면서, 모든 페이지를 순회하며 YAML 프론트매터의 categories 부분을 이용하여 카테고리 링크를 생성하는 코드다.
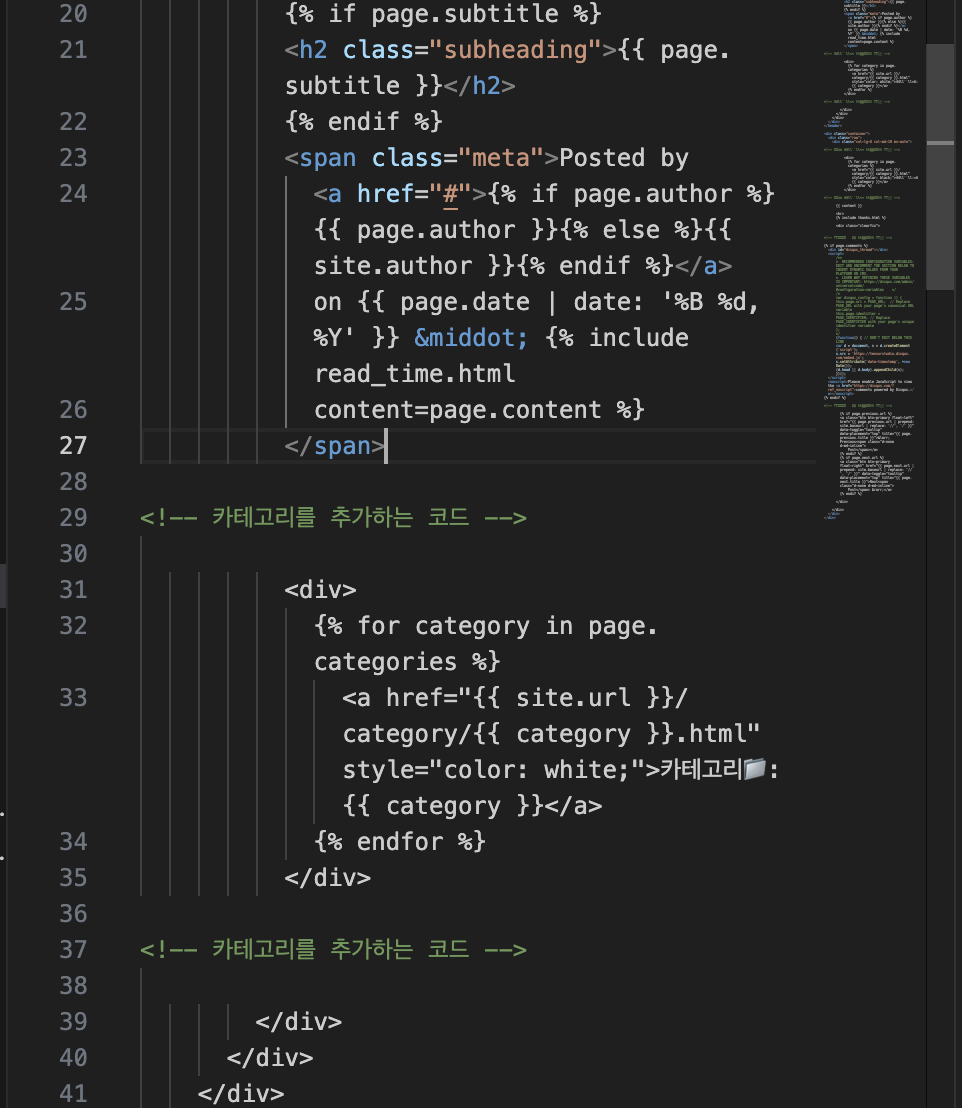
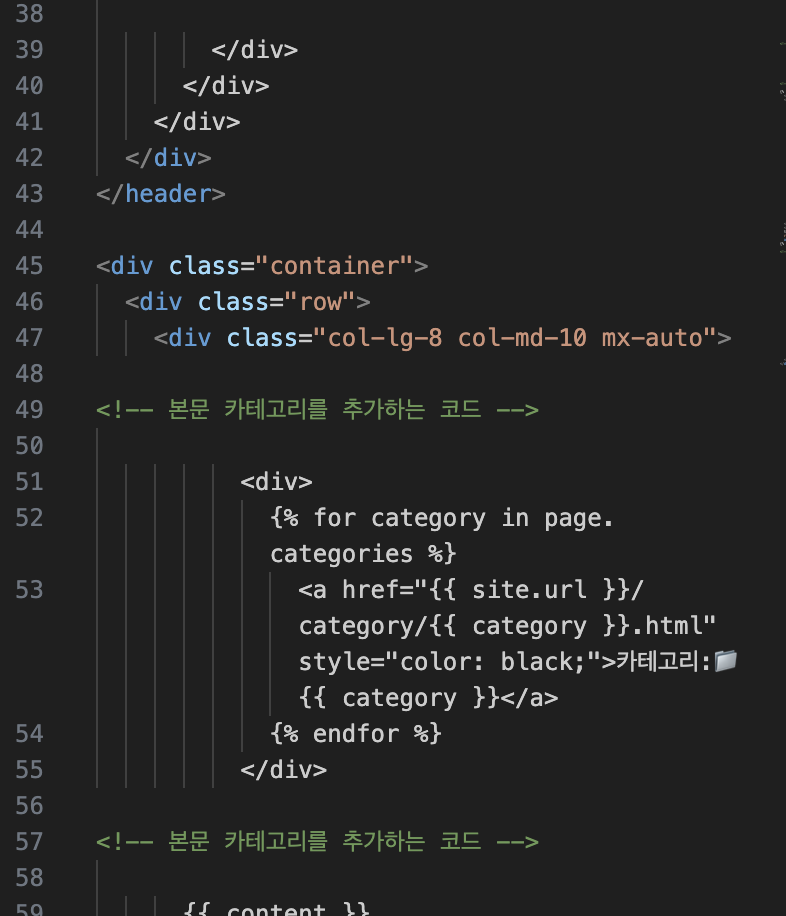
그리고 _layouts 디렉토리의 post.markdown을 수정한다.
<!-- 카테고리를 추가하는 코드 -->
<div>
{% for category in page.categories %}
<a href="{{ site.url }}/category/{{ category }}.html" style="color: white;">카테고리📁: {{ category }}</a>
{% endfor %}
</div>
<!-- 카테고리를 추가하는 코드 -->
위 코드를 붙여 넣으면 되는데, 이는 YAML 프론트매터를 이용해서 현재 페이지의 category를 이용해서 해당하는 링크를 만들어주는 코드다.

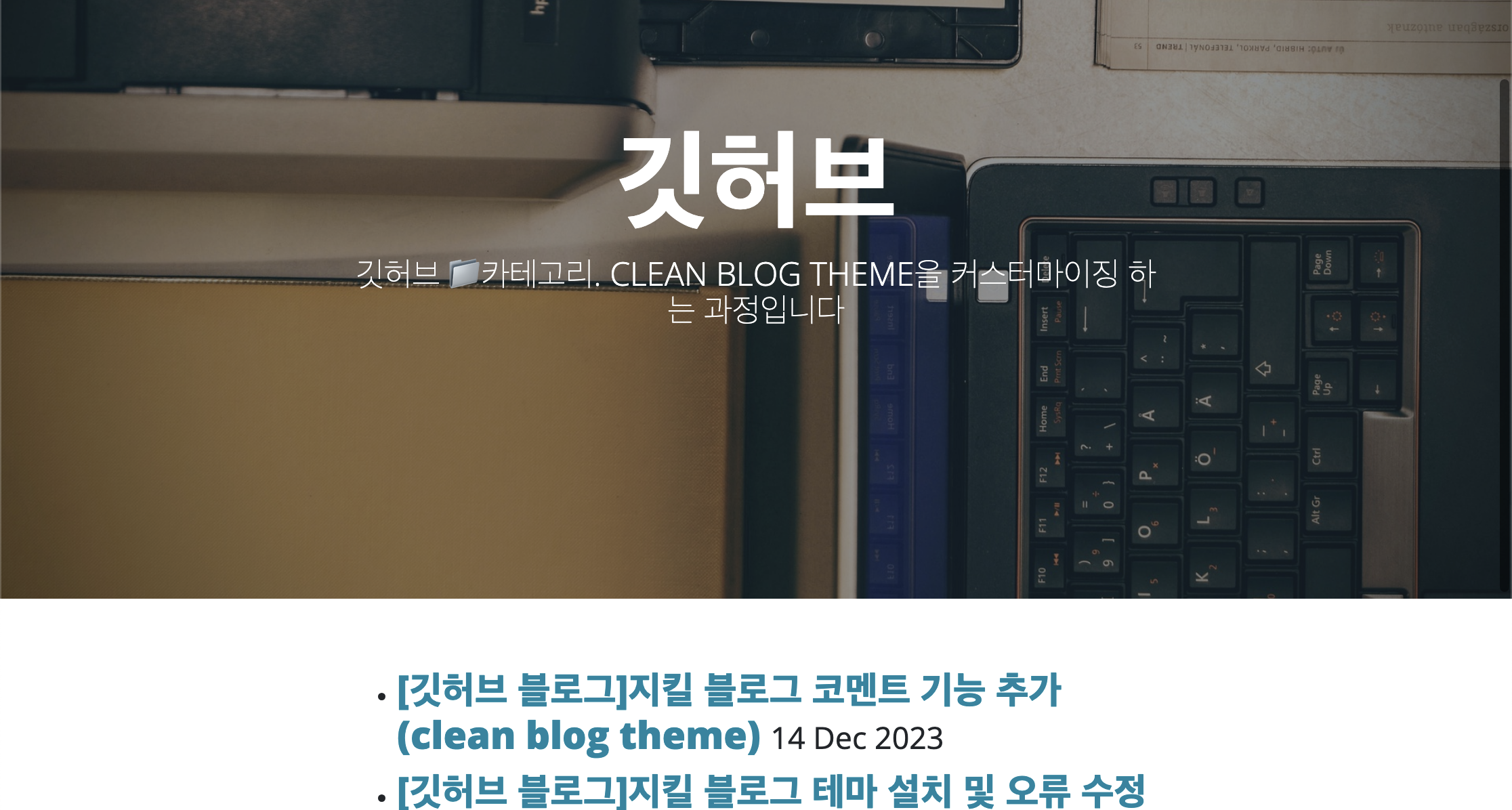
나는 위 사진처럼 제목 부분 헤더 컨테이너 안에 하나, 그리고 본문 제목 위에 하나, 이렇게 삽입하고 싶기 때문에 두 번 삽입했다. 자신이 삽입하기 윈하는 위치에 삽입하면 된다.
만약 위 사진처럼 삽입하고 싶다면

여기에 한 번

여기에 한 번 복사해 넣으면 된다.
카테고리 페이지 추가
이게 끝이 아니다. 지킬 페이지는 개별 카테고리의 페이지를 직접 생성해 줘야 한다.

바로 이 페이지를 만드는 과정이다. 만약 웹 페이지의 카테고리를 추가하기 위해서는 앞으로도 이 과정을 계속 수행해 줘야 한다! 그렇지 않으면 당연히 오류가 난다. 예를 들어서 당신이 지금은 C 카테고리만 있지만, java 카테고리를 만들고 싶으면 java 페이지를 추가해야 하는 것이다.
귀찮다. 하지만 어쩔 수 없다.
일단 루트 디렉토리에 category라는 디렉토리를 생성해야 한다. 어떤 방법으로 생성해도 상관없다.
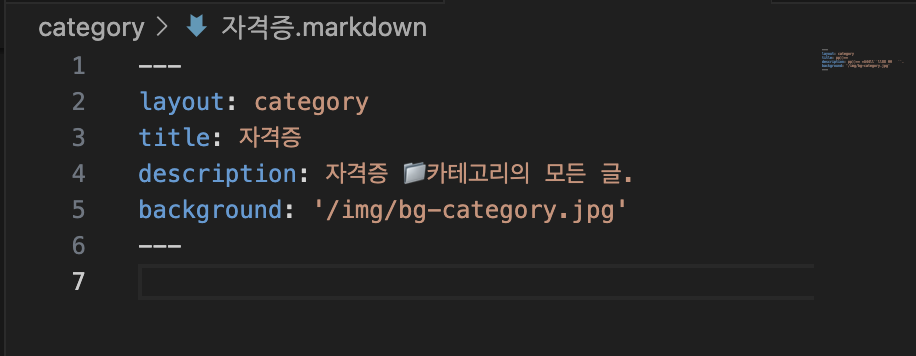
그리고 난 뒤, 자신의 원하는 카테고리 이름으로 markdown 파일을 생성한다. 예를 들어서 이 페이지의 카테고리인 깃허브 카테고리를 만드려면
깃허브.markdown
이런 식으로 이름을 생성하면 된다.
그리고 난 뒤 그 파일에 코드를 작성해 줄 텐데

---
layout: category
title: 자격증
description: 자격증 📁카테고리의 모든 글.
background: '/img/bg-category.jpg'
---
이런 식으로 코드를 작성해 주면 된다. layout은 category를 사용하지만(방금 전 작성한) category layout은 page 레이아웃을 상속받아 사용하기 때문에 descripion 및 background 프론트매터를 사용 가능하다!
descripion은 카테고리 페이지의 설명에 사용되니 자기가 원하는대로 사용하면 된다.
이러면 카테고리 페이지는 완성했다!
사실 한번에 쓰고자 했었는데, 쓰다 보니까 내용이 너무 길어져서 전체 카테고리 포스트 생성과 navigation bar를 생성하는 법은 다음 포스트에 작성하도록 하겠다.
-
[깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
-
[깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
-
[깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
-
[깃허브 블로그]지킬 블로그 코멘트 기능 추가(clean blog theme) 14 Dec 2023
-
[깃허브 블로그]지킬 블로그 테마 설치 및 오류 수정(clean blog theme) 13 Dec 2023