- [자격증][실기] 빅데이터 분석기사 2024년 1회(8회)실기 합격 후기 20 Aug 2024
- [자격증][실기] 정보처리기사 2024년 1회 실기 합격 후기 06 Aug 2024
- [자격증][필기] 빅데이터 분석기사 8회 필기 분석 및 후기 03 May 2024
- [깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
- [깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
- [깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
- [데이터]개인정보 처리 위탁과 제 3자 제공의 차이 19 Mar 2024
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [데이터 분석]조합에 따른 승률은 얼마나 차이가 날까? 19 Dec 2023
- [AI 그림]프롬프트의 한계점 - 올바른 프롬프트 작성하기 28 Dec 2023
- [Android Studio]Bottom Navigation Bar 구현 - OnItemSelectedListener 이용 29 Dec 2023
- [CS] 2의 보수 02 Jan 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [WEB][Spring] 스프링으로 Chat-GPT 페이지 구현하기 - 2 24 Oct 2024
- [WEB][JAVA] 개발자 취업 후기 29 Mar 2025
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
- [WEB][JAVA] JPA 상속 및 심화 28 Dec 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준] 백준 1931번 :: 회의실 배정 :: 실버 1 01 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [프로그래머스][PS] 타겟 넘버 :: LEVEL 2 (DP 풀이) 16 Jan 2024
- [백준][JAVA] 백준 7562번 :: 나이트의 이동 :: 실버 1 02 May 2024
- [백준][JAVA] 백준 12100번 :: 2048(Easy) :: 골드 2 28 Mar 2024
- [백준] 백준 1743번 :: 음식물 피하기 :: 실버 1 27 Feb 2024
- [백준][자료구조] 백준 2178번 :: 미로 탐색 :: 실버 1 30 Jan 2024
- [백준][자료구조] 백준 1935번 :: 후위 표기식 2 :: 실버 3 23 Jan 2024
- [백준][PS] 회사에 있는 사람 :: 실버 5(자료구조) 17 Jan 2024
- [리눅스] 애플 실리콘 맥에 리눅스 설치하는 법(UTM) 01 Feb 2024
- [DB] 구체화된 뷰는 테이블과 어떻게 다를까? 29 Feb 2024
- [후기] 이카운트 코딩 테스트 및 인터뷰 리뷰 11 Dec 2024
- [후기] 웹 개발자의 Cursor AI 사용기 02 Nov 2024
- [후기] 알리익스프레스 SD카드 배송 후기 / 용량 뻥튀기 확인하는법 06 Mar 2024
- [WEB][react] Chat-gpt realtime api 구현 및 설명 15 Oct 2024
- [WEB][REVIEW] 커서 IDE 롱텀 리뷰- AI 에이전트라고 할 만 한가? 29 Mar 2025
TENSOR STUDIO
깃허브 블로그 SIDEBAR 기능 추가(clean blog theme)
블로그에 사이드바 기능을 추가할 지 말지 고민했는데, 그래도 기능은 많으면 많을수록 좋다고 느껴서 사이드바 기능을 추가했다. 최근 HTML과 CSS를 공부하는 중이라서 공부하는 겸 sidebar 기능을 개발해 보기로 했다. 리퀴드를 이용해서 구현했고, 추가적으로 카테고리별로 축소시켰다, 늘렸다 하는 기능을 추가할까도 생각중이다. CLEAN BLOG THEME은 자체적으로 사이드바를 지원하는 테마는 아니기 때문에 여타 다른 테마의 수려한 기능과는 거리가 멀긴 하지만 일단 작동은 하게 만들었으니, 이정도로 마무리 지을까 한다.
카테고리 레이아웃
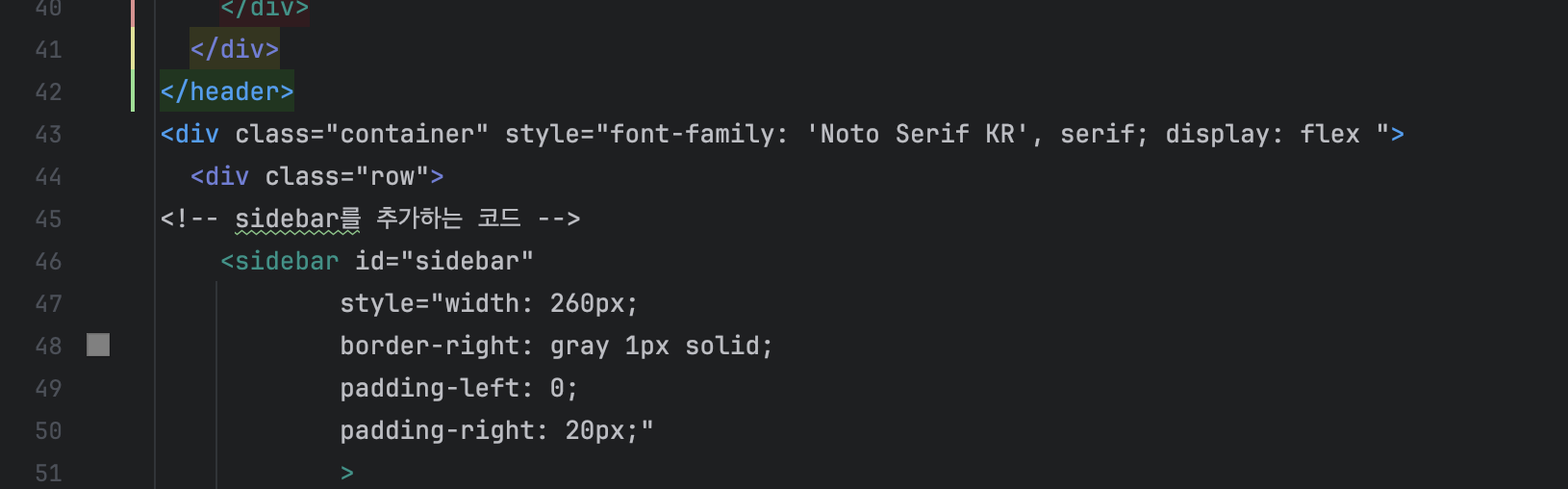
이를 구현하기 위해서는 사이드바와 컨텐츠를 수평으로 담기 위해서 최상의 컨테이너의 display 속성을 flex로 변경해야 한다. _layouts의 post.markdown 파일이다.

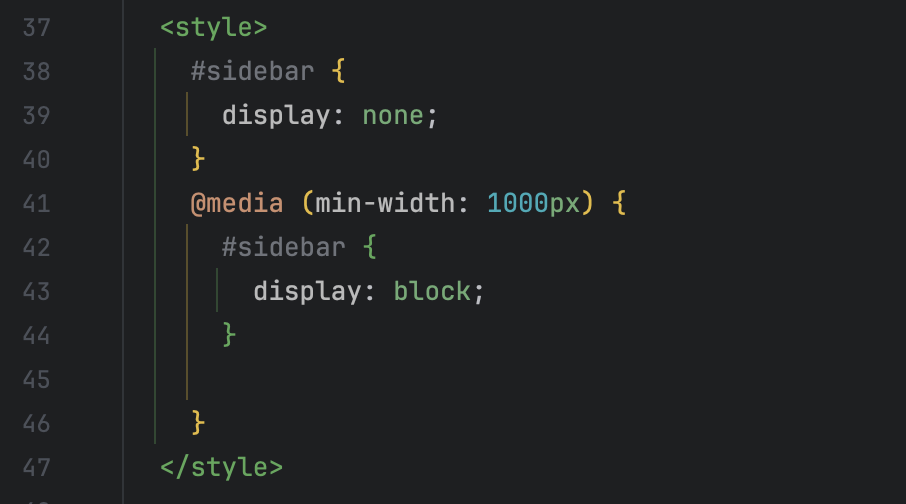
그리고 너무 작은 화면에서는 사이드바가 나오지 않게 하기 위해(너무 작은 화면에서는 사이드바가 있어봐야 소용이 없기 때문에 / 그리고 화면이 너무 지저분해지기도 하고) general 스타일 시트를 변경하려고 했는데, general.scss 파일은 물론이고 asset의 main css, post.scss 파일을 아무리 수정해도 스타일이 먹지를 않아서 어쩔 수 없이 header에 직접 스타일을 때려넣어야만 했다.

이런식으로, 기본적으로 사이드바의 display 설정은 none으로 하고, 일정 크기 이상으로 화면이 커져야만 display 되도록 하는 방식이다. 솔직히 아직도 너무 지저분한 방식이라고 생각은 하지만, 왜 적용이 안되는지 방법을 모르겠어서 어쩔 수 없었다… 아무튼, 이 이후에 .post문서의 세번째 컨테이너에 이 코드를 추가하면 된다. 첫번쨰 사진을 확인하면 어떻게 추가하는지 이해가 쉬울 것이다.
<!-- sidebar를 추가하는 코드 -->
<sidebar id="sidebar"
style="width: 260px;
border-right: gray 1px solid;
padding-left: 0;
padding-right: 20px;"
>
<ul>
<p style="font-weight: bold; border-top: black 1px solid;
border-bottom: black 1px solid; text-align: center; margin-top: 2px;
padding: 2px; padding-top: 4px">
TENSOR STUDIO
</p>
{% for category in site.categories %}
<p style="margin-bottom: 0; margin-top: 10px">
<a style= "margin-bottom: 0px; font-size: 15px; color: black;
font-weight: bold; font-family: 'Noto Sans KR', sans-serif;"
href= "{{ site.url }}/category/{{ category[0] }}.html">
{{ category[0] }}
</a>
<a> 🔽
</a>
</p>
{% assign posts = category[1] | sort: 'date' | reverse | limit: 5 %}
{% assign counter = 0 %}
{% for post in posts %}
{% if counter < 3 %}
<li style="margin: 0px">
<a href="{{ site.baseurl }}{{ post.url }}" style= "color: black;
font-size: 12px; font-family: 'Noto Sans KR';">
{{ post.title }}
</a>
<small style= "margin-bottom: 0px; font-size: 10px;">{{ post.date | date_to_string }}</small>
</li>
{% assign counter = counter | plus: 1 %}
{% endif %}
{% endfor %}
{% endfor %}
</ul>
</sidebar>
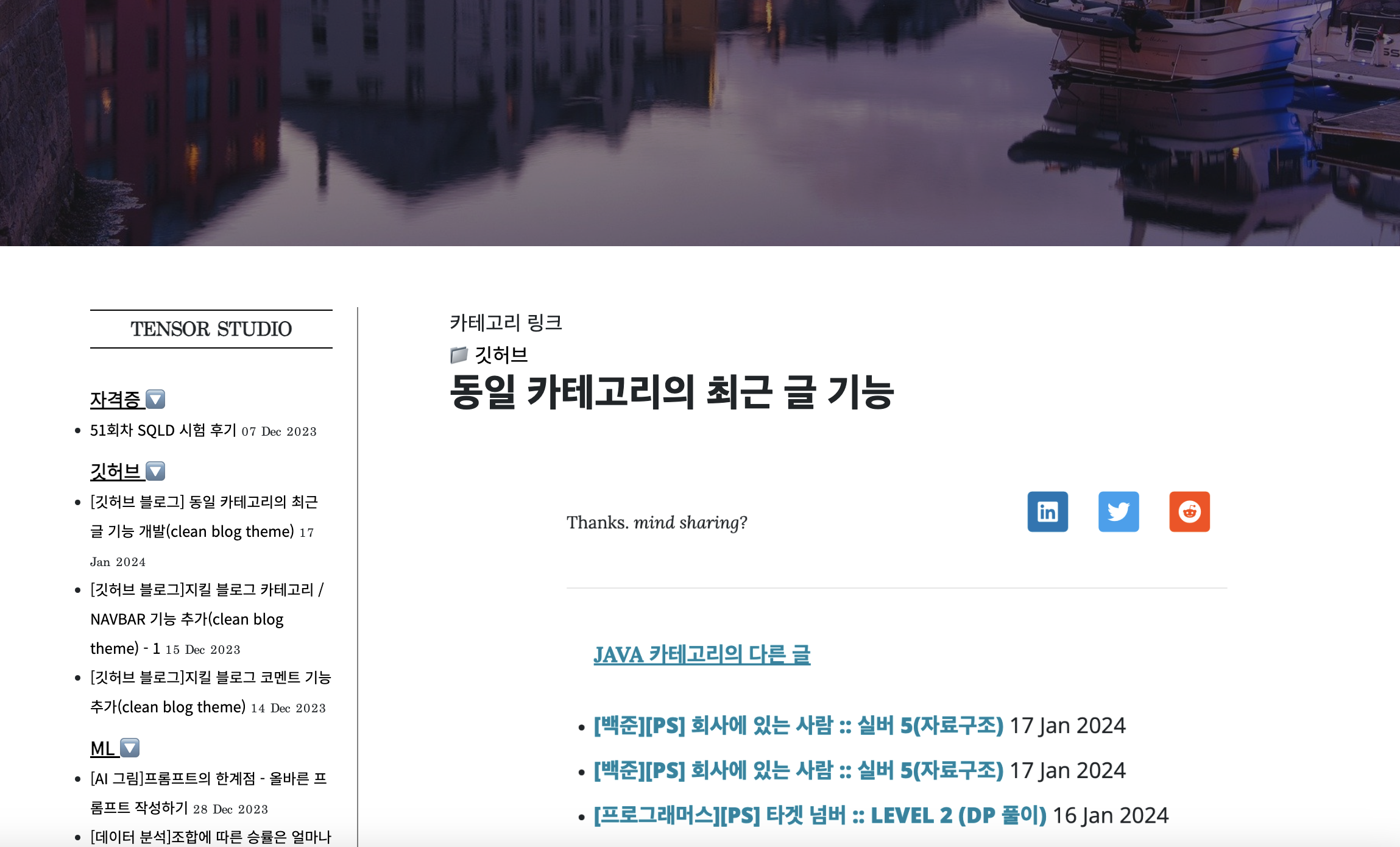
완성된 모습

현재는 최근 세 개의 포스트만 나오게 되어 있는데, 이는 내부 코드의 카운터 부분을 바꾸면 된다. 추가적으로 레이아웃에서 건드릴 것이 많기는 하지만(display 속성을 이용해서 완성도를 높일 수 있을 것 같다) 아무튼 여기서 마무리 지을 것이다!
-
[깃허브 블로그]지킬 블로그 카테고리 / SIDEBAR 기능 추가(clean blog theme) 08 Feb 2024
-
[깃허브 블로그] 동일 카테고리의 최근 글 기능 개발(clean blog theme) 17 Jan 2024
-
[깃허브 블로그]지킬 블로그 카테고리 / NAVBAR 기능 추가(clean blog theme) - 1 15 Dec 2023
-
[깃허브 블로그]지킬 블로그 코멘트 기능 추가(clean blog theme) 14 Dec 2023
-
[깃허브 블로그]지킬 블로그 테마 설치 및 오류 수정(clean blog theme) 13 Dec 2023